
Uppfyller er hemsida företagets konverteringsmål?
Alla företag är olika. Det finns ingen ”one-size fits all” och så ska det inte vara heller. Men att det finns mönster i bristerna på många företags hemsidor råder det ingen tvekan om. Då vi på webbyrån sammantaget har erfarenhet av över 600 unika webbprojekt, har vi naturligtvis med tiden kunnat skönja vissa mönster. Vi tänkte därför bjuda på en artikel med de vanligaste bristerna vi upptäcker i kunders hemsidor när vi anlitas för produktion inom webben. Vad företag bör tänka på för att få en bra hemsida. Och framför allt – Vad kvalificerar en genomtänkt, bra hemsida? Låt oss börja.
Call to action – Vad är webbplatsens mål?
Det vanligaste vi upptäcker som webbyrå är den tydliga avsaknaden av så kallade ”Call to action” segment på företagens webbplatser. Det resultar i att det inte framgår för besökaren vad den primära målsättningen med hemsidan faktiskt är. Det bästa tipset vi som webbyrå kan ge till beställare och beslutsfattare är att ställa rätt frågor i kravställningsarbetet kring er nya webbplats.
Frågor: Vad är det huvudsakliga målet med webbplatsen? Hur illustrerar vi det vi faktiskt vill att besökaren ska klicka på? Hur riktar vi besökarens uppmärksamhet mot dessa önskade segment?
Exempel på hur man kan jobba med Call to Action ur ett estetiskt perspektiv är att man utmärker vissa delar på hemsidan som mer synliga än andra inom ramarna av den grafiska profilen. För att markera vad som är allra viktigast för besökaren är det då effektivt att ha den mest ”utstickande” färgen på de segment som ni önskar att besökaren ska klicka på.
Primär CTA: Detta är segmenten på hemsidan ni VILL att besökaren ska klicka på. För ett konsultbolag kan det vara en knapp som leder in till en offertförfrågan, för en streamingtjänst som Netflix kan det t.e.x. vara att få besökaren att prova tjänsten. Detta är alltså de segment som företagen faktiskt gynnas av att besökaren klickar på.
Sekundär CTA: Detta används för att illustrera de segment på hemsidan som också är viktiga, men inte fullt lika viktiga för besökaren att uppmärksamma inititalt. Att använda sig av Primära / Sekundära CTA-färger i formgivningen av företagets webbplats är ett utmärkt tillfälle för att implementera företagets grafiska profil genomgående på webbplatsen. Har ert företag en blå färgprofil så kan det då vara passande att ha alla ”läs-mer-knappar” och länkar på hemsidan i blått t.e.x.
First-Scroll – Positionering & exponering av CTA
First-scroll är det begrepp som vi webbyråer ofta använder för att förklara det som syns inom den första “rutan” av det besökaren ser, innan man behöver scrolla ned eller klicka på något annat på hemsidan. En liknelse man kan dra är begreppet “första vik/first-fold” som finns i tidningsbranschen. Då tidningar viks på mitten och enbart visar den översta halvan av omslaget i tidningställen, så måste denna “översta halva” ge den potentiella kunden tillräckligt stor anledning att köpa tidningen baserat på vad man kan se i just “first-fold”. Detta är liknande hur psykologin hos den genomsnittliga webb-besökaren ser ut då vi även här har väldigt små marginaler att spela på, och ytterst lite tid på oss att fånga besökarens intresse, och således få den att uppfylla det mål vi har.
Vilket leder oss tillbaka till vår ursprungliga frågeställning:
Vad är det huvudsakliga målet med hemsidan?
Gör vi det så enkelt som möjligt för besökaren att genomföra detta mål?
Är det uppenbart för besökaren att vi faktiskt vill att man ska genomföra detta mål?
Visar vi upp vår viktigaste Call to Action redan i first-scroll för där besökaren befinner sig?
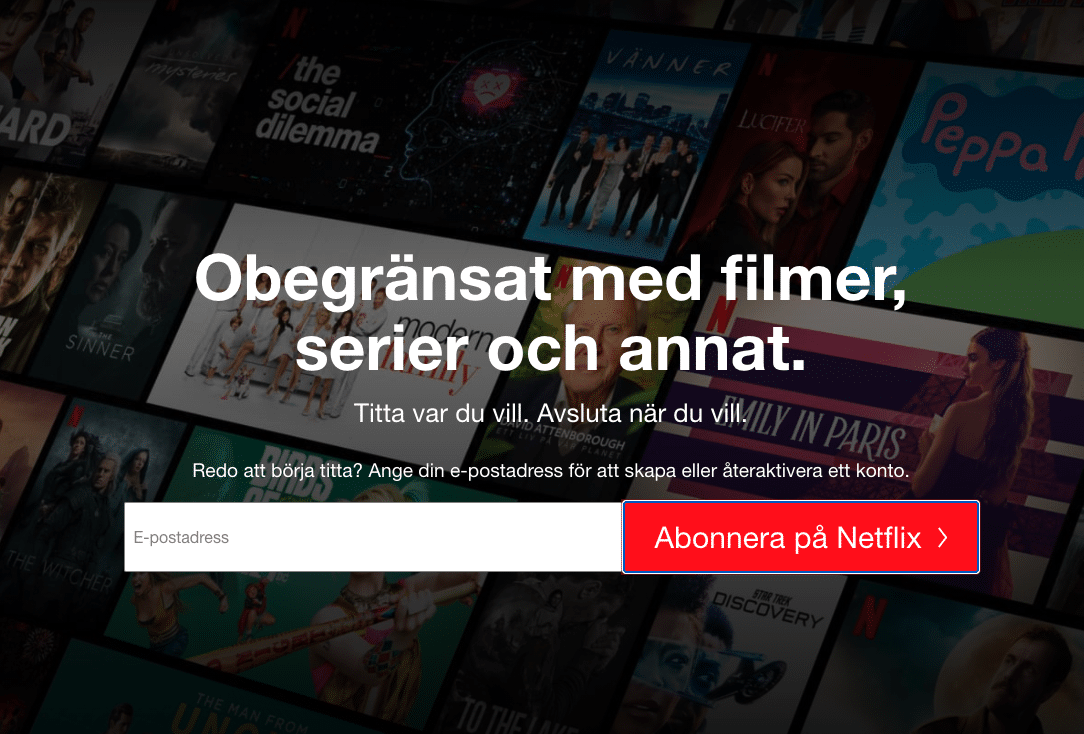
Om man tar streaming-tjänsten Netflix som ett exempel. Nej, det är ingen slump att ”Abonnera på Netflix” är det som sticker ut allra mest i bilden.

Hur gör ni för att uppfylla ert företags mål?
Som vi nämnde inledningsvis i denna text, det finns ingen ”one-size fits all” för denna lösning. Den viktigaste aspekten för en framgångsrik webbplats är att tiden prioriteras till en gedigen kravställning av projektet innan arbetet påbörjas. På så sätt ser ni som företag till att ni får med de segment på hemsidan som är viktiga för er. Men självklart ska vi bjuda på lite tips om hur ni kan tänka.
Vill ni att hemsidan ska uppfylla er målsättning så måste följande komponenter finnas med redan i first-scroll:
Uppmana besökaren till vad ni önskar att den ska göra.
Det måste finnas en tydlig uppmaning till Call to action. Visa att ni faktiskt VILL att besökaren ska göra denna handling!
Ge besökaren en gedigen anledning till att göra det.
Om vi dröjer kvar till Netflix som ett exempel enligt bilden ovan. Nej – Det är inte heller en slump att tjänstens USP (Unique selling point) ”1 månad gratis” står synligt inom räckhåll av startsidans viktigaste CTA.
Ni måste även ge besökaren möjligheten att göra det.
Efter att ni informerat besökaren kring vad ni vill få den att göra – Exponera den för möjligheten att göra det omedelbart.
Var konsekventa.
Att återkomma till samma CTA är ett effektivt sätt att öka konverteringsgraden på er webbplats.
Så det många företag gjort tidigare, (att exponera besökaren för en “kontakta oss” ruta någonstans på hemsidan) är helt rätt, men då bör den återkomma/finnas med hela tiden. Ett utmärkt exempel på hur man kan göra detta är vår egen kund Trustly. Där har vi löst detta problem genom en sticky-meny* (en meny som ”följer med” när besökaren scrollar på hemsidan) som innehåller vår primära CTA. Samt att vi även återkommer till hemsidans primära CTA i footern längst ned på varje sida.
Och slutligen – Tar ni vara på era mobila besökare?
Sverige är ett av de länder i världen där surf i mobila enheter som smartphones och surfplattor ökar allra mest. Idag sker ca 50 % av allt surfande genom mobila enheter. Detta är en siffra som enbart kommer att öka. Självklart så bidrar just privatpersoners surfande via sociala medier till denna höga siffra, men med det sagt så ser man en stadig ökning även på b2b sidan.
Att göra hemsidan Responsiv (vilket chockande nog många hemsidor inte är idag) skulle innebära att ert företag har en hemsida som anpassar sig efter skärmupplösningen på besökarnas skärmar, och således skyddar er från att ni ska behöva “mobilanpassa” hemsidan fler gånger i framtiden. Men det största värdet, utöver att man inte exkluderar den andel besökare som kommer in via mobila enheter, är just att man får ta vara på de fördelar som dessa besökare bär med sig.
Exempel på fördelar med mobila besökare / kontra “vanliga” internetanvändare: Besökare via mobila enheter har visat sig vara mer konverteringsstarka. Detta tror många beror på den mindre exponseringsytan som finns på mobilskärmen. Via tydligt uppsatta Call to actions på webbplatsen kan man nu ta upp en större del av exponeringsytan på skärmen än vad man tidigare kunnat på den vanliga webbplatsen. En ”köpknapp” inför kassan till en E-handel kan till exempel ta upp ett betydligt större fokus via mobilen än vad den hade gjort på en ordinarie webbplats. Vilket i sin tur kan leda till en procentuell ökning av försäljningen på webbplatsen, då ett högre antal av besökarna faktiskt ”klickar” på det önskade Call to action-segmentet på grund av den ökade synligheten. På webbyrån Wasabi Web rekommenderar vi naturligtvis att företag insisterar på att den nya hemsidan byggs responsiv. Annars kan det vara en god idé att byta leverantör. Förslagsvis över till oss!
Vill ni lära er mer om hur webbyrån kan hjälpa ert företag med frågor kring:
- Kravställning kring er webbproduktion
- Strategi / Analys / Koncept kring er webbproduktion
- Anpassningen av er webbproduktion för smartphones och surfplattor
- Hur vi kan hjälpa ert företag med sökordsoptimeringen (SEO) på er webbplats
- Mätning / Analys / Rapportering utav besökarflödet på er webbproduktion efter lansering
- Rapportering gällande indrivningstrafik, källhänvisning och sökord på er webbplats efter lansering
- Konverteringsoptimering av er webbproduktion
- Utbildning i hur ni kan administrera er webbplats på egen hand
- Rådgivning gällande tekniska preferenser kring produktionen av er webbsatsning
- Komplett produktion av er webbplats / mobilapp / facebook-sida / kampanjsida / system eller Ehandel
Hör då av er till oss!