* Observera att alla fält som är markerade med en är obligatoriska att fylla i.
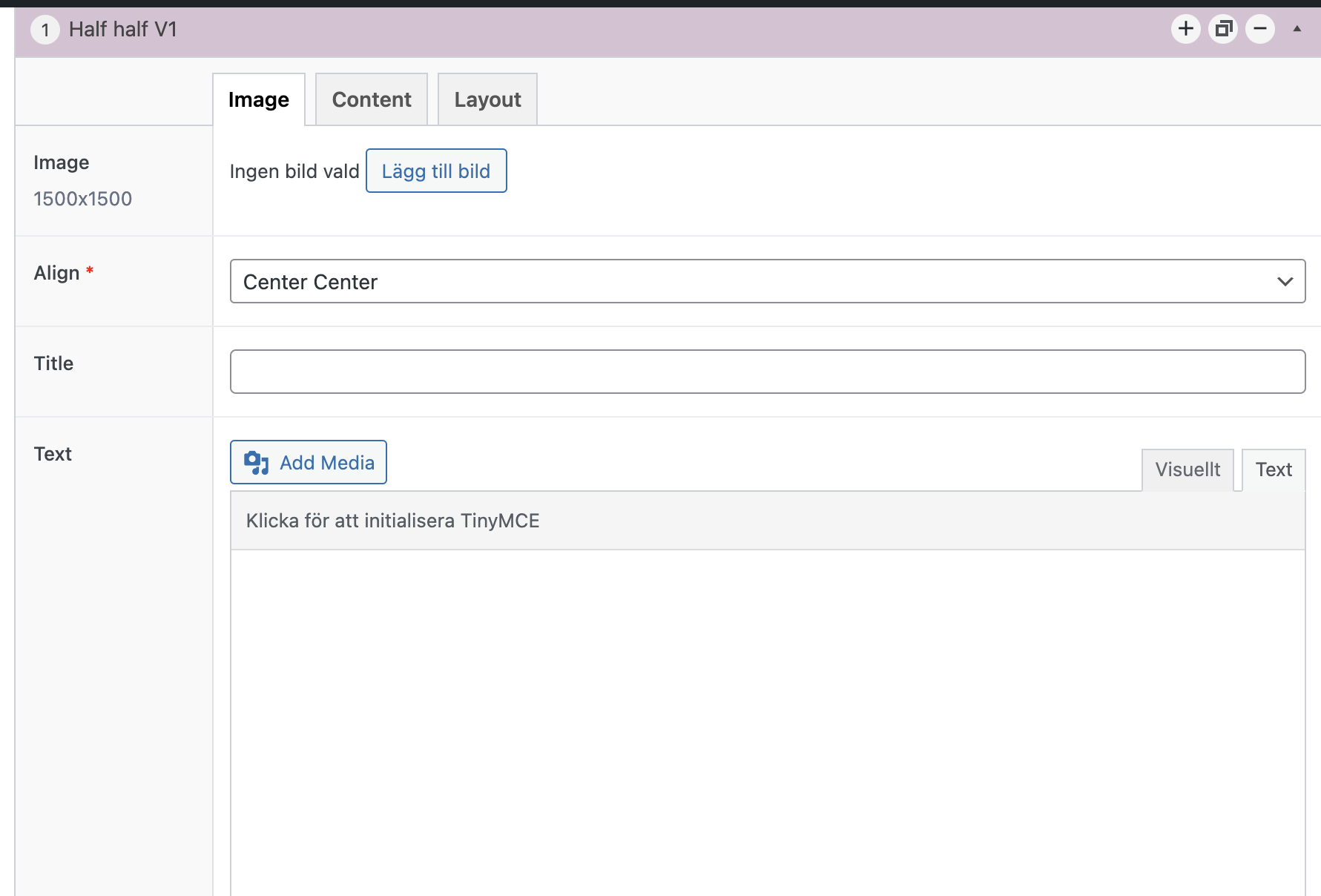
Image
Image – Klicka på Add Image och välj vilken bild du vill lägga till. Du kan välja bilder som redan finns i ditt bildbibliotek eller ladda upp nya. Vill du ladda upp nya bilder så kan du göra det genom att klicka på Upload Files i huvudmenyn och antingen ta select files för att välja bilder från datorn eller dra in bilderna i rutan.
Align* – Justera vilken del av bilden som ska vara centrumpunkten.

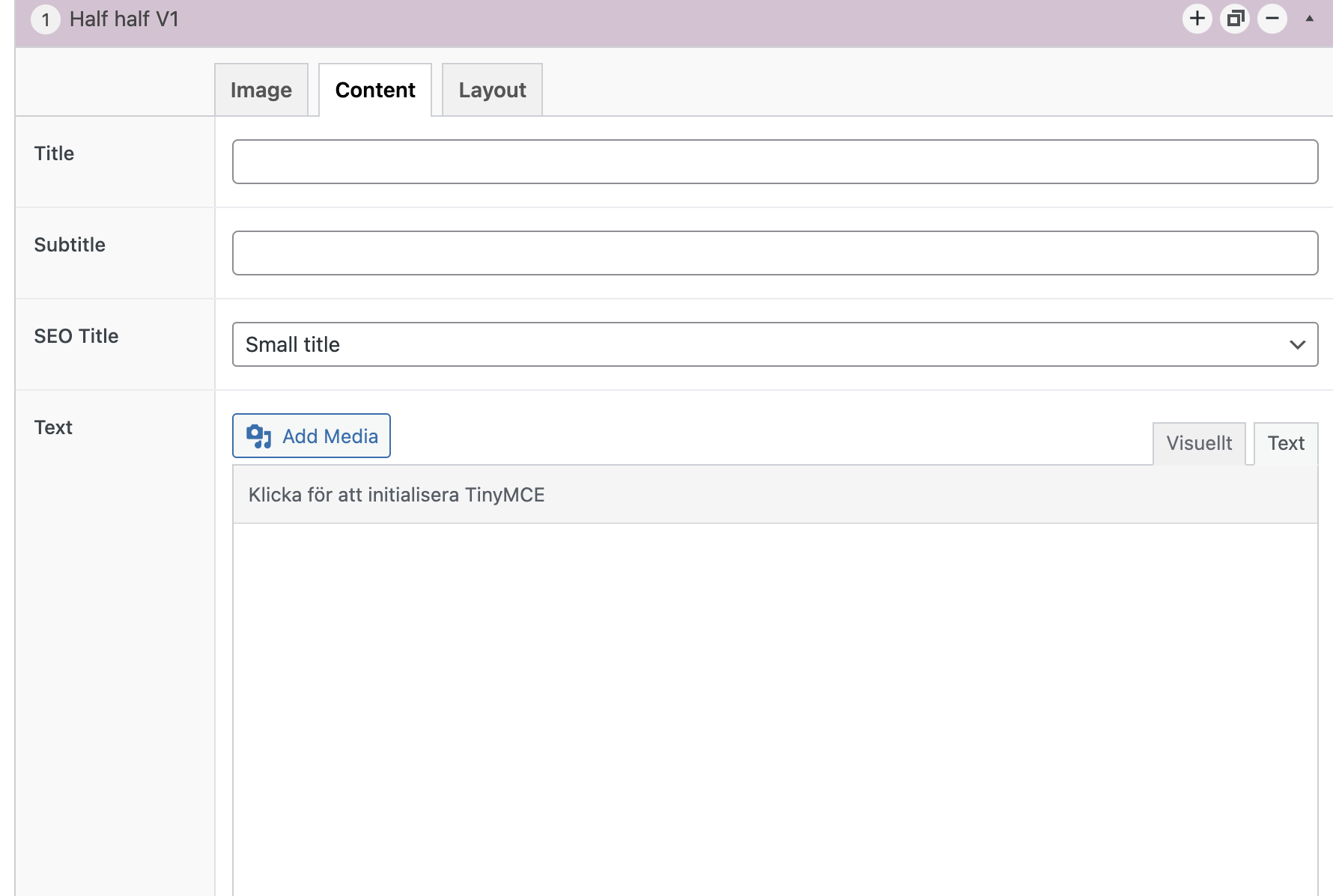
Content – Lägg till innehåll i rutan
Title – Rubrik.
Subtitle – Underrubrik.
SEO Title – Titeln som sökmotorerna läser och som är viktig för rankingen i sökordsoptimeringen. Du måste välja om du vill ha antingen Underrubriken eller Huvudrubriken som SEO-titel.
Text – Lägg till texten du vill ha i rutan. Om du vill komplettera texten med t.ex en ikon kan du göra det genom att klicka på Add media. Läs mer om hur du kan redigera textens utseende.
Buttons – Lägg till en knapp
Läs mer om hur du kan anpassa knappens inställningar och utseende.

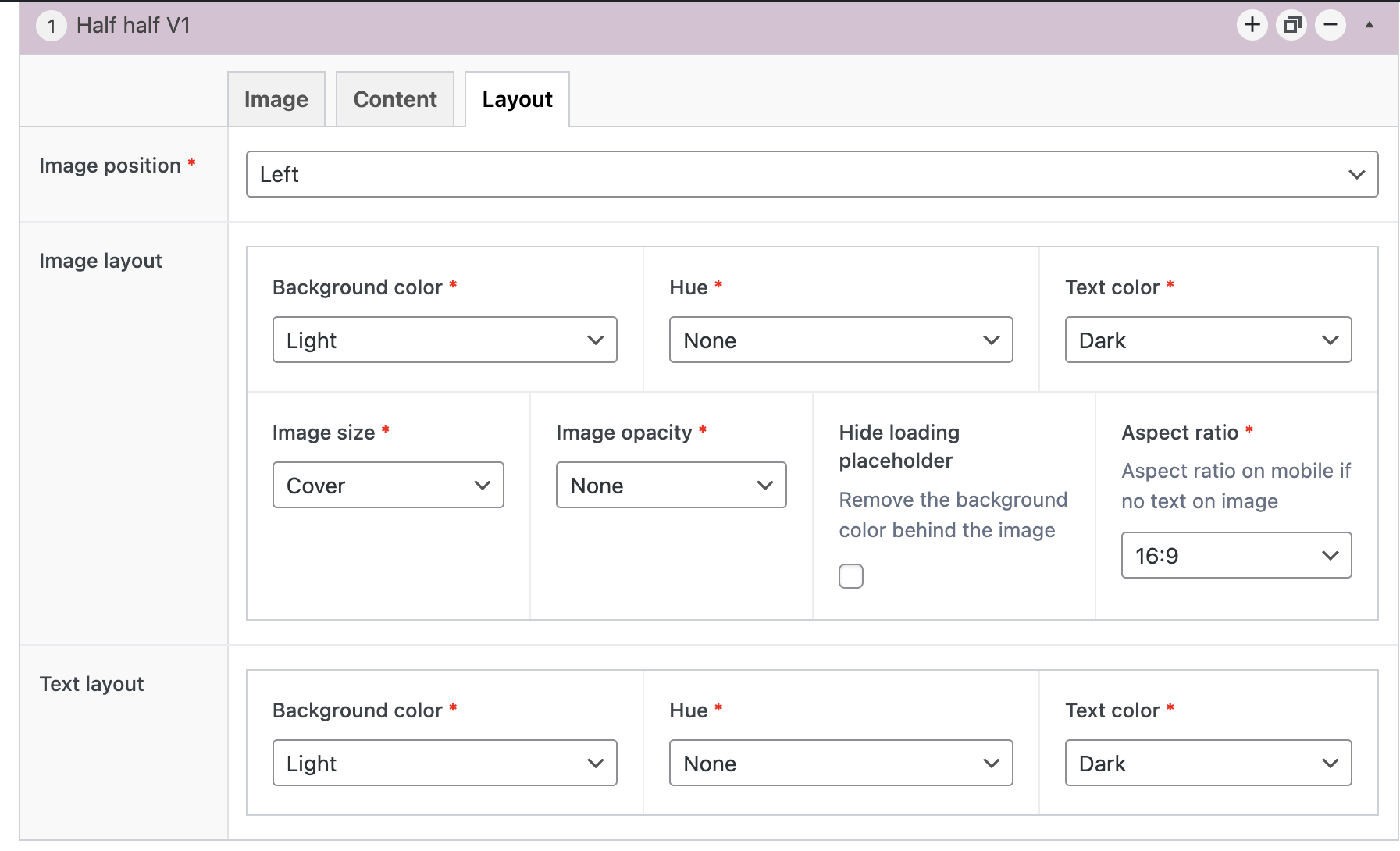
Layout – Justera utseendet på rutan
* Image position* – Justera bildens position till höger eller vänster.
- Background color* – Justera färgen på rutan som bilden ligger i t.ex genom att göra den enligt din huvud/komplementsfärg.
- Text color* – Justera färgen på texten genom att göra den vit eller svart.
* Image size* – Välj vilken storlek bilden ska ha.
– Cover – Om bilden inte ska fylla ut hela modulen utan ha utrymme runtomkring.
– Contain – Om den ska fylla ut modulen.
- Hide loading placeholder – Kryssa i den här rutan om du vill ta bort bakgrunden bakom bilden .
- Overlay – Justera bildens färgsättning genom att göra den ljusare eller mörkare. Det finns förinställda val för hur många procent ljusare eller mörkare du vill göra bilden.
- Gradient – Välj om bilden ska tonas ut i kanterna .
- Aspect ratio* –
Text layout
- Background color* – Justera färgen på textens bakgrund t.ex genom att göra den enligt din huvud/komplementsfärg.
- Hue* –
- Text color* – Justera färgen på texten genom att göra den vit eller svart.