Inline boxes V1 – Lägg till små boxar
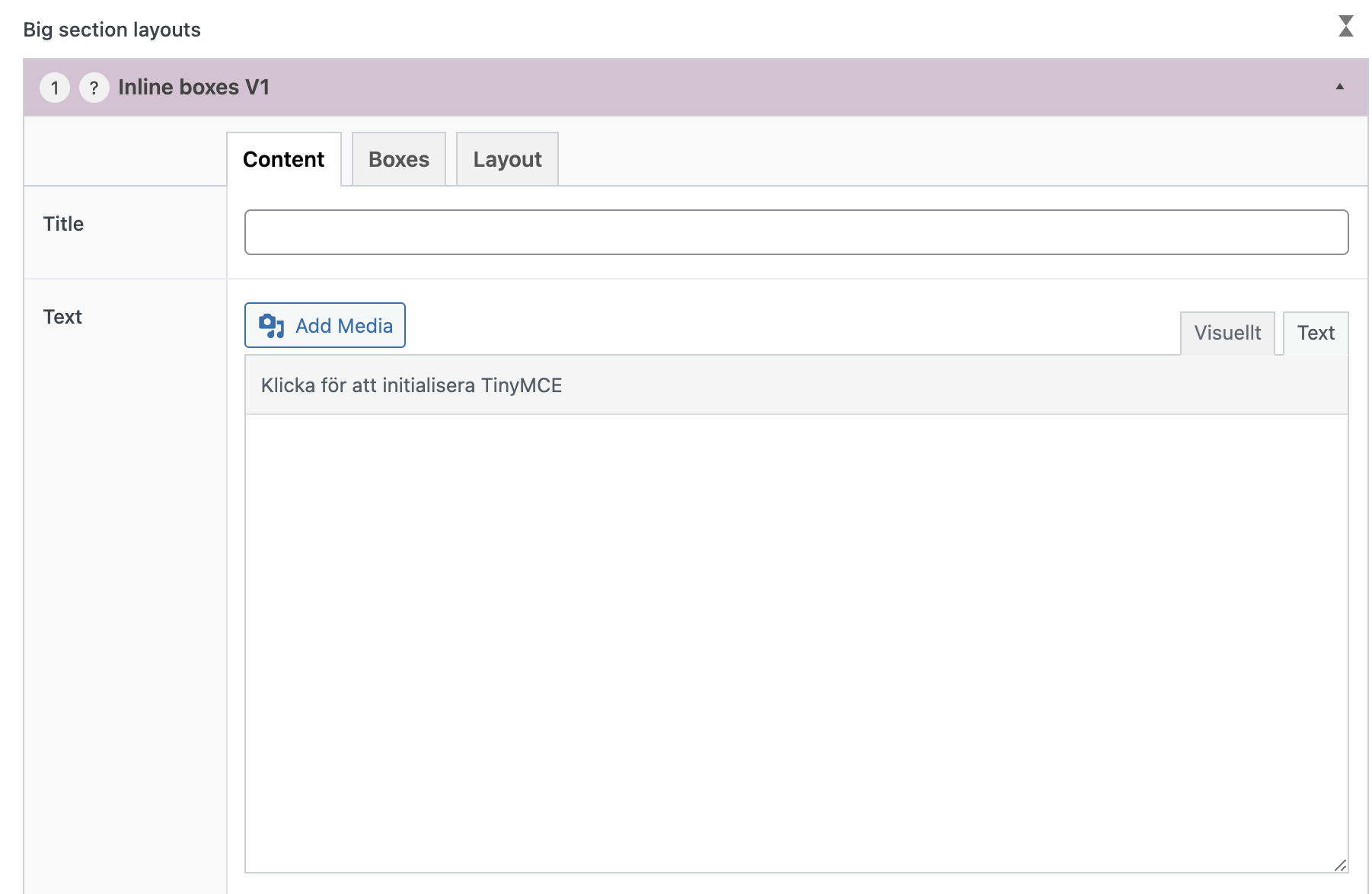
Content – Skapa rutan där du kan lägga in dina boxar
Title – Lägg till en rubrik ovanför rutorna.
Text – Lägg till text ovanför dina rutor. Om du vill komplettera texten med t.ex en ikon kan du göra det genom att klicka på Add media.

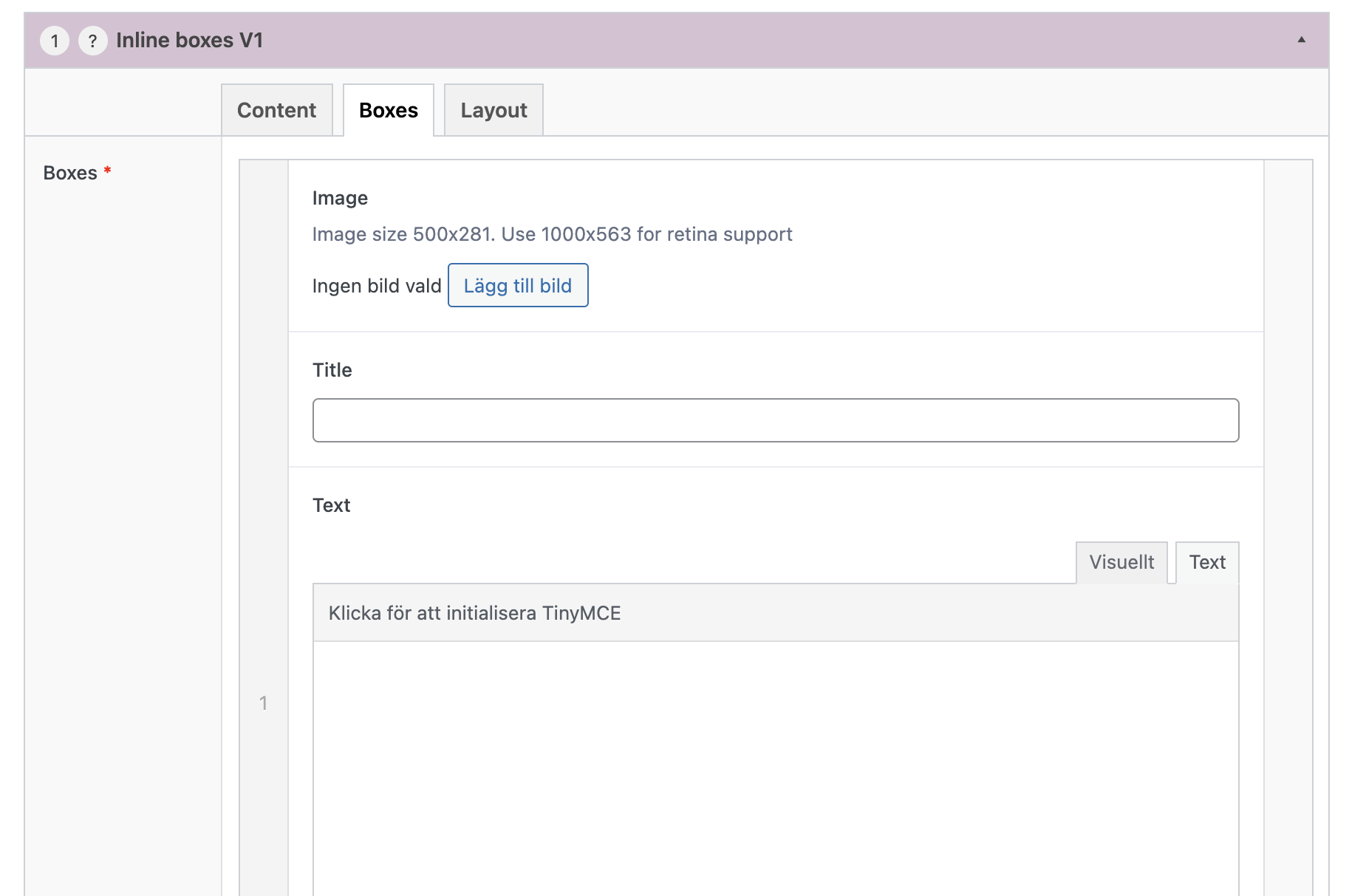
Boxes* – Lägg till boxar
Image – Klicka på Add Image och välj vilken bild du vill lägga till. Du kan välja bilder som redan finns i ditt bildbibliotek eller ladda upp nya.
Title – Lägg till en rubrik i boxen.
Text – Lägg till text i boxen.
Link – Lägg till en länk.

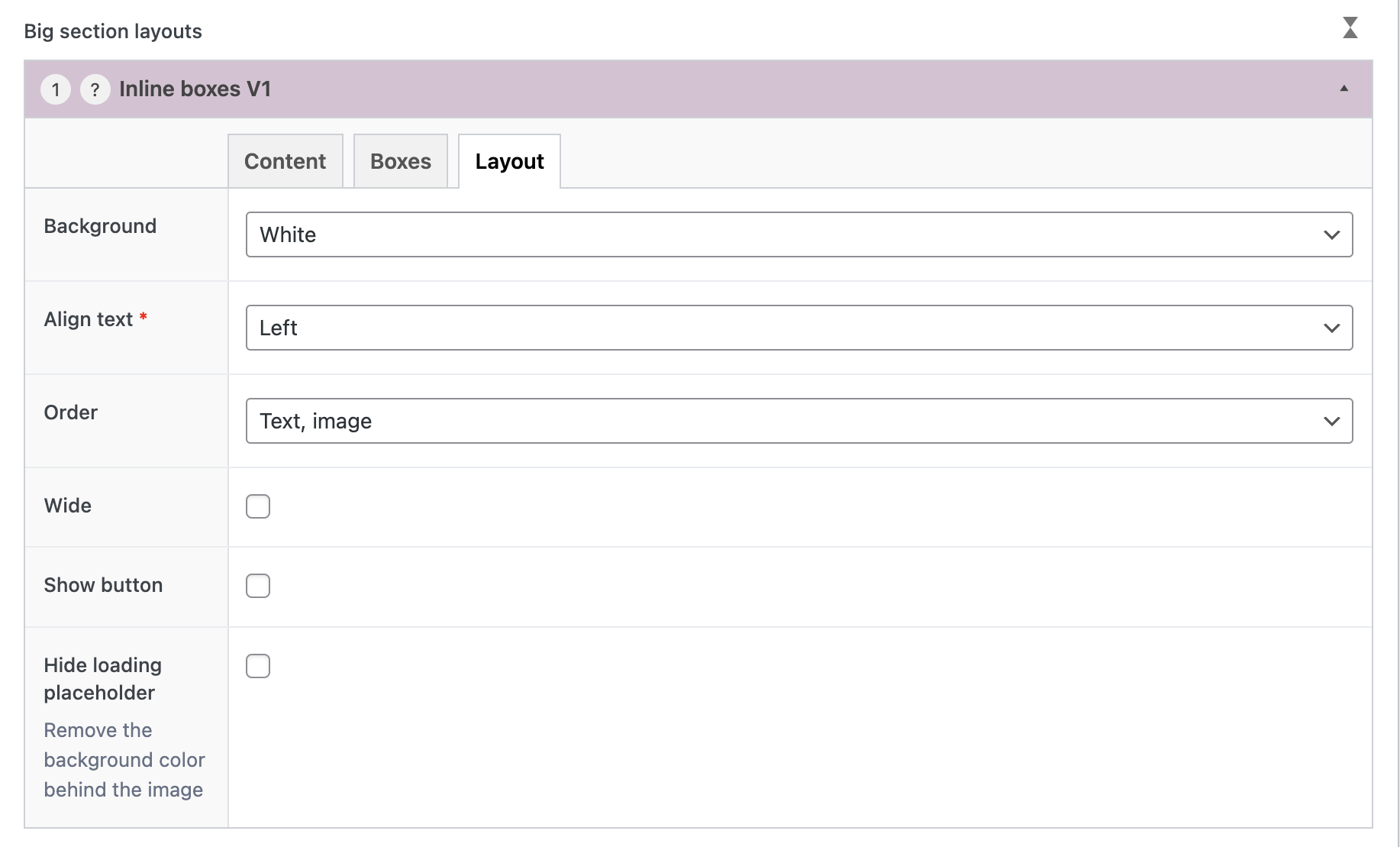
Layout – Anpassa utseendet på boxarna
Align text* – Justera bildens position till höger eller vänster.
Order – Bestäm i vilken ordning innehållet ska komma, bild eller text först.
Wide – Välj hur bred modulen ska vara.
Hide loading placeholder – Klicka i om du vill ta bort bakgrundsfärgen.