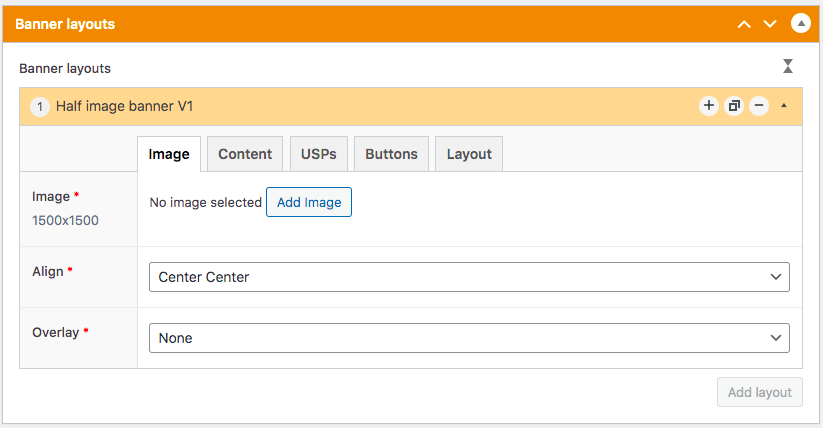
Image – Lägg till en bild
Image* – Klicka på Add Image och välj vilken bild du vill lägga till. Du kan välja bilder som redan finns i ditt bildbibliotek eller ladda upp nya. Vill du ladda upp nya bilder så kan du göra det genom att klicka på Upload. Rekommenderad bildstorlek för Half Image Banner V1 är 1500×1500.
Files i huvudmenyn och antingen ta select files för att välja bilder från datorn eller dra in bilderna i rutan.
Align* – Justera vilken del av bilden som ska vara centrumpunkten.
Overlay – Justera bildens färgsättning genom att göra den ljusare eller mörkare. Det finns förinställda val för hur många procent ljusare eller mörkare du vill göra bilden.

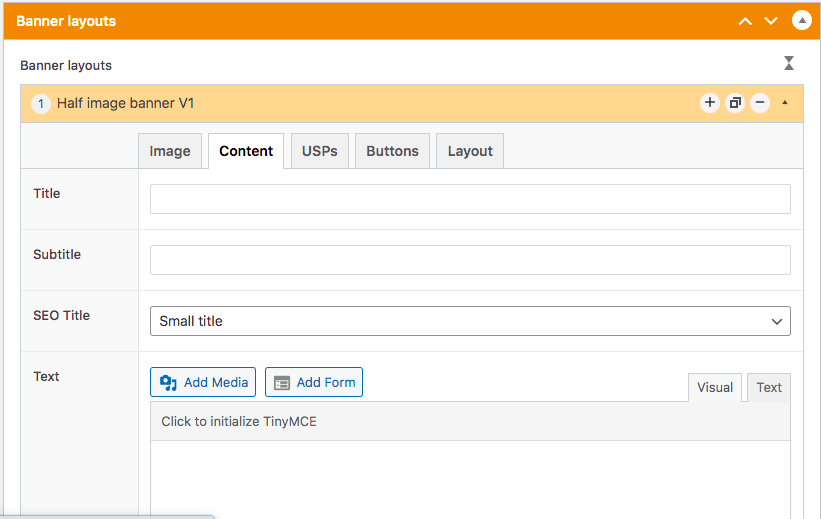
Content – Innehåll
Title – Rubrik.
Subtitle – Undertitel.
SEO Title – Titeln som sökmotorerna läser och som är viktig för rankingen i sökordsoptimeringen. Du måste välja om du vill ha antingen Underrubriken eller Huvudrubriken som SEO-titel.
Text – Skriv texten som ska läggas till i bannern. Om du vill komplettera texten med t.ex en ikon kan du göra det genom att klicka på Add media. Läs mer om hur du kan redigera textens utseende.

UPSs – Lägg till Unique Selling Point
Klicka på Add USP.
Skriv din USP.
Buttons – Lägg till knappar
Vill du lägga till fler knappar kan du klicka på Add button och sedan välja knappens utseende och inställningar.
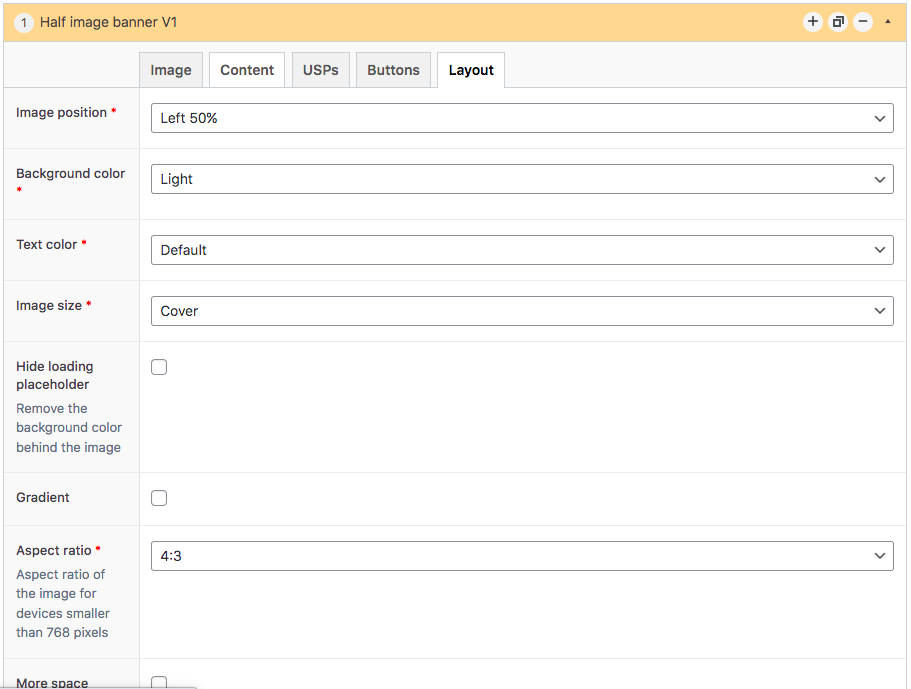
Layout – Anpassa bannerns utseende
Image position* – Justera bildens position.
Background color* – Justera bannerns färg t.ex genom att göra den ljus, mörk eller enligt din huvud/komplementsfärg.
Text color* – Justera färgen på texten genom att göra den ljus eller mörk. Det finns förinställda val för hur många procent ljusare eller mörkare du vill göra bilden.
Image size* – Välj vilken storlek bilden ska ha.
– Cover – Om bilden inte ska fylla ut hela modulen utan ha utrymme runtomkring.
– Contain – Om den ska fylla ut modulen.
Hide loading placeholder – Ta bort bakgrundsfärgen bakom bilden.
Gradient – Klicka i den här rutan om du vill att bilden ska tonas ut i kanterna.
Aspect ratio* –
More space –
Hide gradient –
Title size* – Välj storlek på rubriker
Title line height* – Välj höjden på rubriken.