
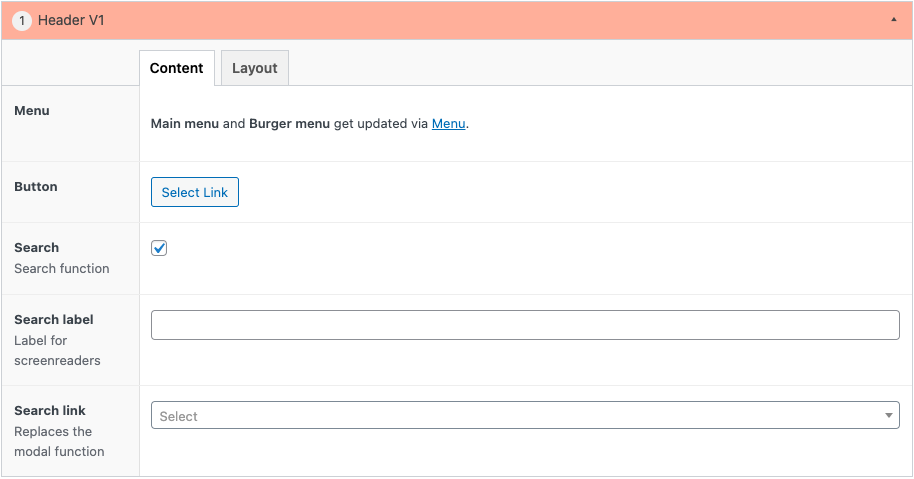
Content
Menu – Huvudmeny och Burgeremeny uppdateras via Menu länk i plattformen.
Button – Lägg till en knapp med en länk som hänvisar till avsedd plats/sida.
Search – Bocka i rutan om ni vill lägga till en sökfunktion.
Search label – Lägg till en textetiketten som används för att beskriva sökfältet på en webbplats.
Search link – En länk som leder till sökresultatsidan på er webbplats.
Layout
Header background – Ändra bakgrundsbilden eller färgen som används i sidhuvudet på er webbplats.
Header gradient – En designeffekt som används för att gradvis ändra färgen på sidhuvudets bakgrund.
Button style – Välj mellan Outline eller Solid stil på knappen
Button color -Välj Brand eller Light färg på knappen.
Background in mobile – Bocka i rutan för att anpassa bakgrundsbilden eller färgen som på er webbplats när den öppnas på en mobil enhet
Show flags – En funktion som gör det möjligt för användare att visa flaggor för olika länder eller språk på webbplatsen.