Idag tipsar vår eminenta designer Björn Ros om ett antal saker som man bör tänka på för att lyckas med sin konverterande design:
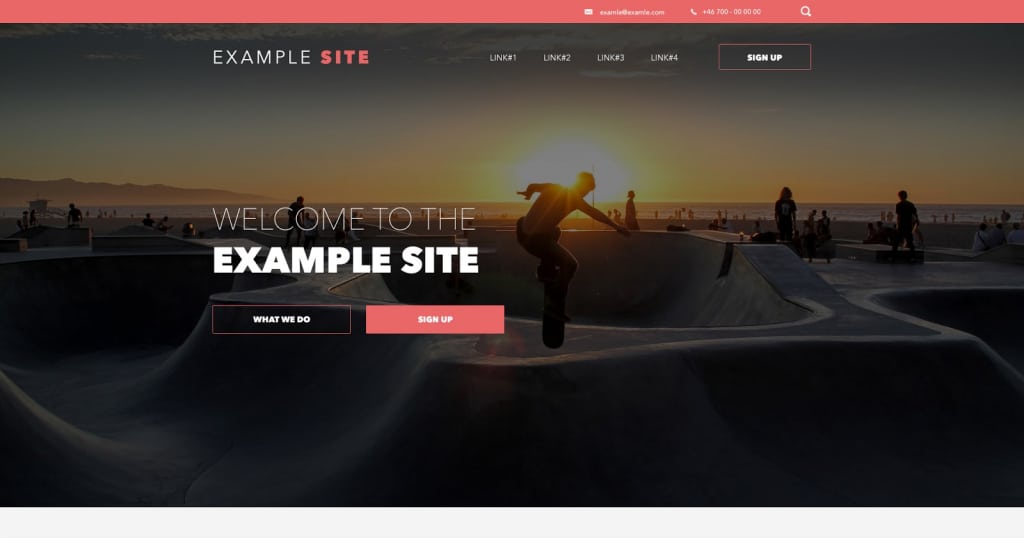
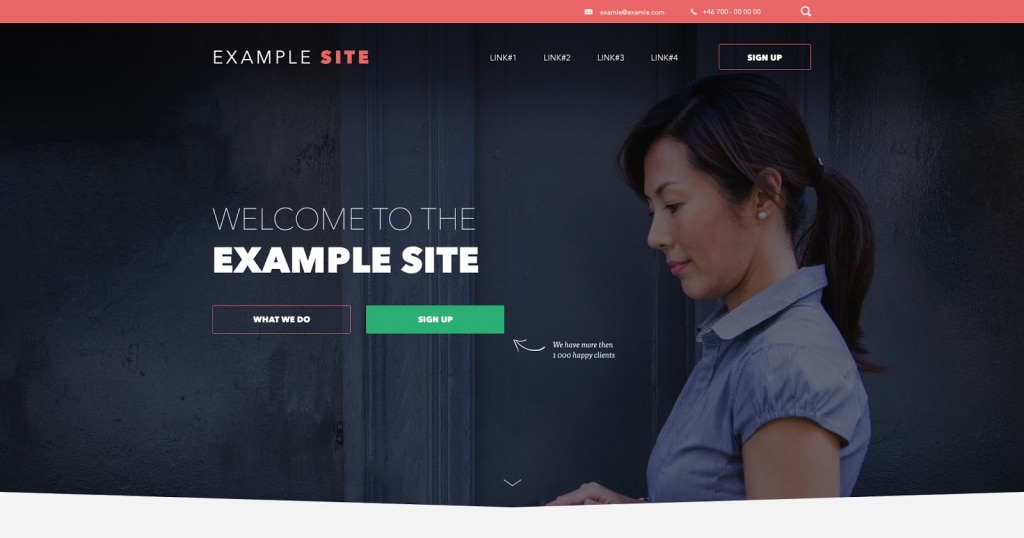
1. Ta fram en snygg och tydlig CTA-knapp (Call To Action) – helst med en färg som sticker ut. Om man exempelvis använder sig av en blå färg i den huvudsakliga grafiska profilen så är det fördelaktigt att ta fram en färg som skiljer sig lite extra gentemot övriga hemsidan. Knappen designas i syfte för att få besökaren att göra det man vill på hemsidan (se före/efter-exempel nedan).
2. Finn/ta fram en bra bannerbild. T.ex. en bild där en person tittar eller pekar mot CTA-knappen.
3. Uppmana besökaren att agera. Istället för att använda sig av raka linjer som avskiljare så kan det vara en bra idé att använda sig av t.ex. en markör som är formad lite som en pil (se exempel i bild). Detta får besökaren att vilja scrolla ner och undersöka vad som finns under det översta segmentet.
4. Använd gärna många kundcitat samt trygghetssymboler för att få besökaren att känna sig trygg med sitt val. Använder man personliga bilder på kunderna i samband med kundcitaten så får det allt att kännas mer tryggt och trovärdigt.
5. Var öppen för förslag. Vi jobbar regelbundet med AB-tester för hemsidorna vi bygger. Vilket kort och gott går ut på att 50 % av alla besökare som kommer in till er hemsida / webshop ser en version av en landningssida, och resterande 50 % av besökarna ser en annan version av samma landningssida. Sedan mäter man och jämför dessa två sidor mot varandra för att se vilken som har genererat bäst försäljning. När vi kommer med designförslag så finns det ofta en tanke bakom hur vi byggt upp allting. Vill kunden ändra på det är det självklart ok, men vi vill helst välja att AB-testa saker som vill ändras. Vi föredrar alltid att få fria händer och göra vad vi tycker och vet blir bäst. Det viktigaste är att hitta en balans mellan vad som konverterar bäst och vad kunden är ute efter.
Före:

Efter:

Blogginlägg skrivet av: Björn Ros – Designer, Wasabi Web